



- JavaScript: node filename.js
- Python: python filename.py
- C++: g++ filename.cpp -o output && ./output
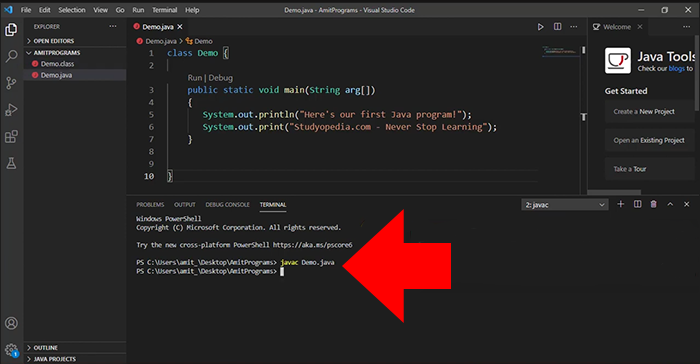
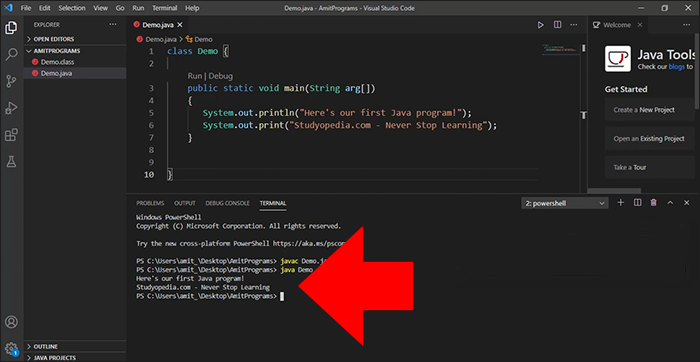
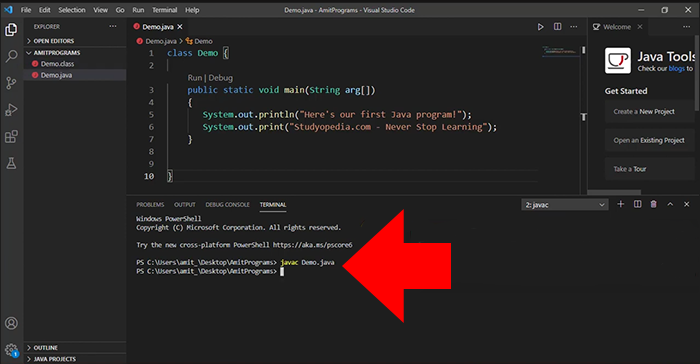
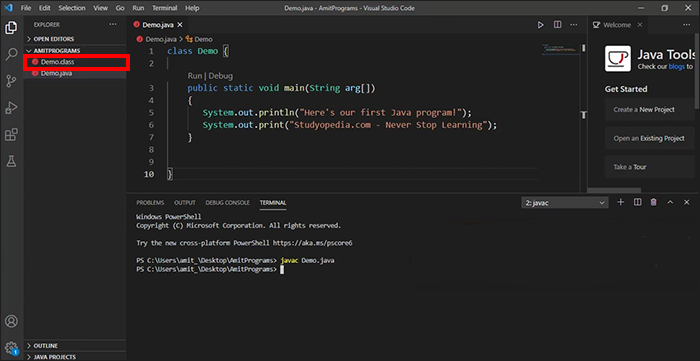
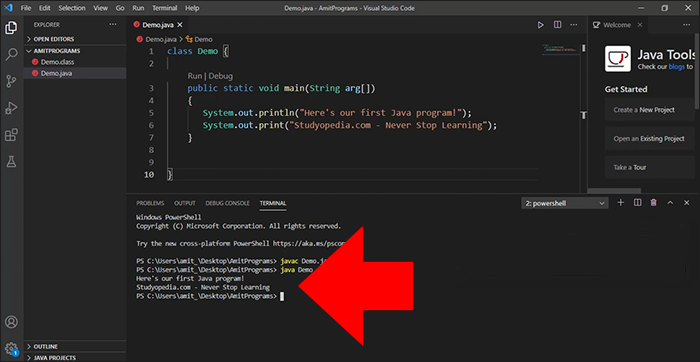
- Java: javac filename.java && java filename
- Ruby: ruby filename.rb


The VS Code (Visual Studio Code) terminal allows text commands. The results and output can be viewed in the editor, and it supports shells like bash, command prompt, and PowerShell. Running code in the terminal exposes allows users to split the terminal into different panes, navigate the command history, customize the shell environment, and configure their settings for a better workflow.
This article delves deeper into how to run code in a VS Code terminal.
The VS Code terminal is the command line that’s integrated directly into the platform. With it, you can run scripts, execute commands, and interact with your PC’s operating system or any other development tools without exiting the code environment. Follow the steps below to run code in the VS Code terminal:






The Visual Studio Code terminal is fully integrated and starts right from the root of the workspace. It offers editor integration with features like error detection and links. You can run various commands just as you would on standalone terminals.
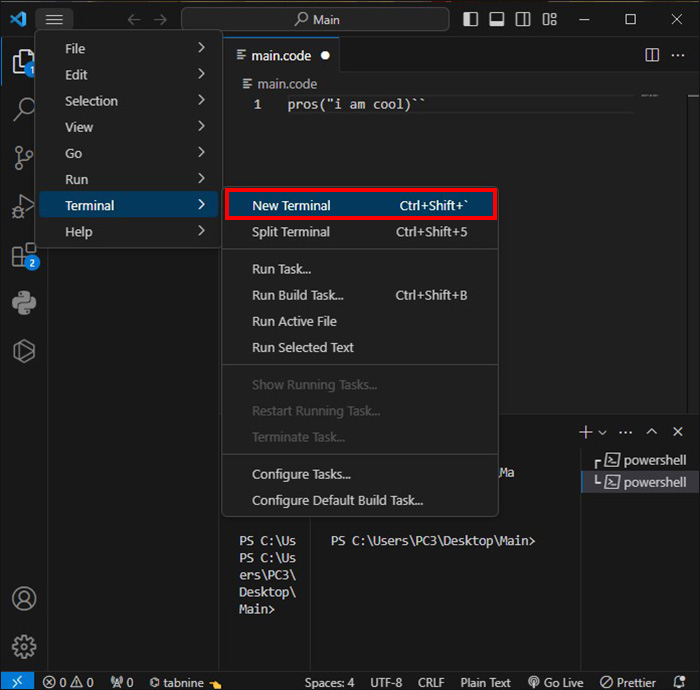
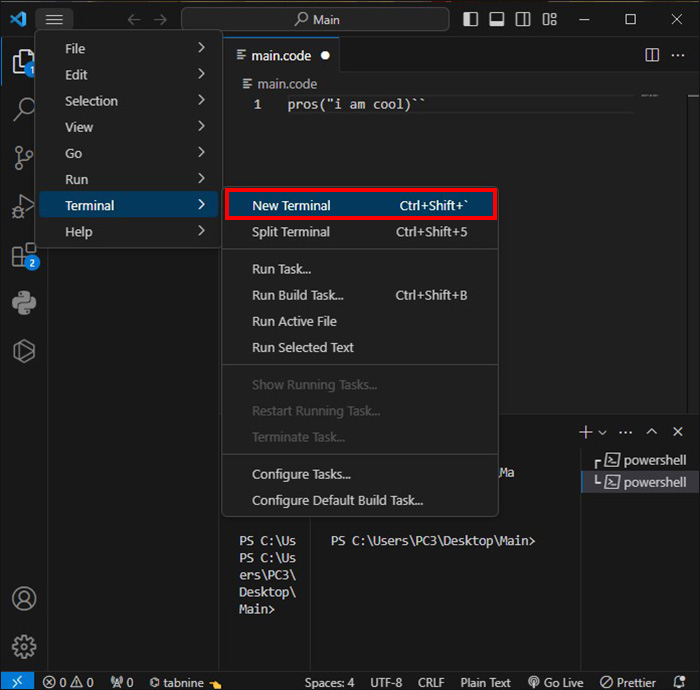
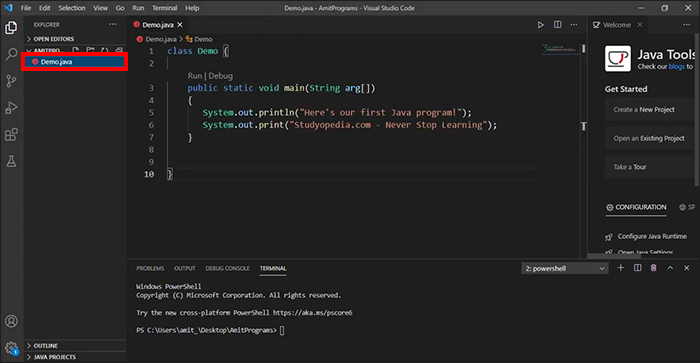
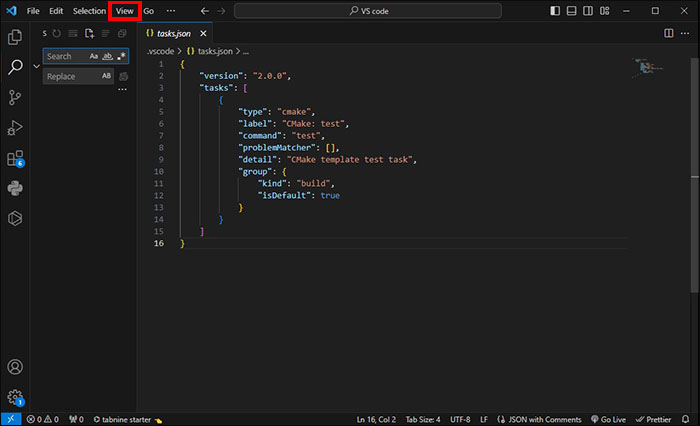
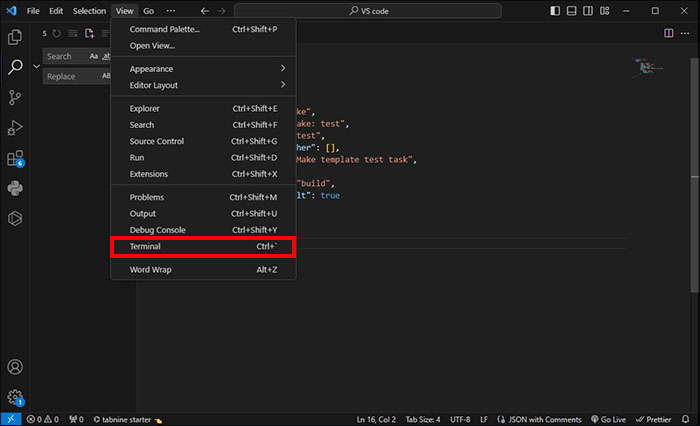
This is how to open an integrated terminal:





The terminal in VS Code has some additional functionality called shell integration. It tracks where commands are run. The Ctrl+shift+C shortcut allows you to open VS Code in an external terminal.
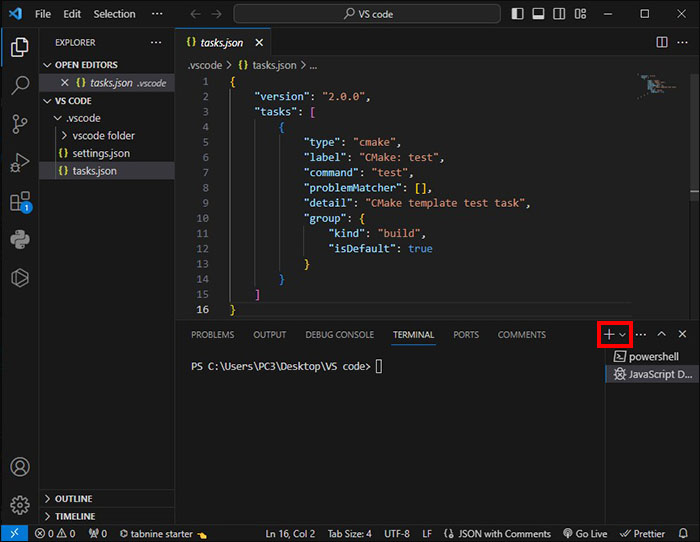
Various shells can be used in an integrated terminal. These are often installed on the machine and the default is pulled from the system defaults. When shells are detected, they are presented in the dropdown of the terminal profiles.
On the terminal view’s right side, there are the terminal tabs UI. Every terminal has a name, color, icon, and data group decoration if one exists.
To add terminal instances:


To remove the instances:


It’s possible to navigate between different terminal groups through the focus next Ctr+PageDown and the focus previous Ctrl+PageUp. When the status of a terminal changes, icons may appear on the right side of the terminal. You can hover over the icon to view the status information that may contain actions.
You can have different terminals side by side. It allows you to subdivide panes then create a group of panes to work in.





To navigate between terminals within a group, you need to focus on the previous pane by pressing “Alt+Left,” or the pane that follows by clicking “Alt+Right.” When you drag and drop tabs within the list, you are essentially rearranging them. However, when a tab is dragged into the main terminal area, you successfully move a terminal from one group to the next.
Using the command “Terminal: Unsplit” moves a terminal within its own group. This is achieved by right-clicking the context menu or through the command palette.
Terminals within the editor can be opened using the commands “Terminal: Create New Terminal in Editor Area” or “Terminal: Create New in Editor Area to the Side.” This can also be achieved by simply dragging the terminal from the view to the editor area. Normally, the terminal editors are presented just like normal editor tabs.
Terminal editors can be on both sides or may be arranged in many dimensions through the editor group layout system. The setting “terminal.integrated.defaultLocation” changes the default “editor” or “view” area terminal location.
Buffer refers to terminal content and it’s that section that is above the “scroll back” or the bottom viewpoint. The “terminal.integrated.scrollback” setting determines the amount of the scrollback that is kept. The default is 1000 lines.
Navigating around the buffer can be done by following various commands including:
For command navigation:
Normally, scrolling happens simultaneously. However, you can configure using the “terminal. integrated.smoothscrolling” option to animate over a short time.
If you are having issues launching the terminal, go to the troubleshooting guide where you can get further guidance.
Normally, an integrated shell runs with VS Code permissions. If the aim is to run the shell with administrator or any other permission, utilize “runas.exe” and such other utilities in the terminal.
Running code within the VS Code terminal is efficient and convenient since you don’t have to leave the editor. It streamlines all the development tasks and you can switch between running code and coding itself. At the end of the day, you enhance productivity and you can concentrate on code execution and debugging.
Have you tried running code within the VS Code terminal? What was your experience? Let us know in the comments section below.